
Evernoteは保管庫的なイメージで「ファイルを送信しておいて必要なときに見つける場所」と捉えがちです。
ところがブログ記事の下書きをEvernoteクライアントで書いてみたら思いのほか快適。
記事はソフトウェアの操作方法に関する内容。傍らでソフトウェアを操作しながら、Evernoteに文章を書きつつ画像を挿入、Skitchで注釈等入れるのもEvernoteから直接できて、いつもより作業時間が短くなりました。
Evernoteをエディタとして利用して、いくつか発見もありましたのでまとめておくことにします。
Evernoteのバージョン:5.4.3(for Mac OS) Mac OS X (10.8.5)
本記事でご紹介するEvernoteの プレゼンテーションモード、関連ノートの表示、Skitch PDFへの描き込みの各機能はプレミアムアカウントで提供される機能です。また、プレゼンテーションモードは Mac及び iOSで提供、関連ノートの表示は Macで提供されます。
プレミアム機能につきましての詳細は、以下のリンクをご参照ください。
Evernote プレミアムにアップグレード | Evernote
Evernoteクライアントでブログ記事の下書きをして発見したこと
ノート内での画像編集が快適
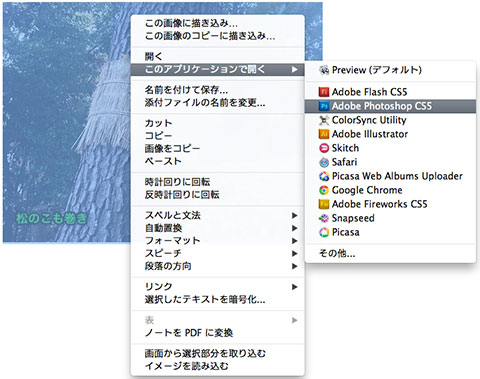
ノートにある画像は、コンテキストメニューからPhotoshopで開いたり、Skitchで描き込みができて修正・加工が容易です。
[添付ファイルの名前を変更…]からファイル名の変更もできます。ファイルが Finderにあるような感覚で操作できます。
これまでは Photoshopで作業して一旦デスクトップに保存、それからSkitchアイコンにドラッグして…などしてました。
Evernote上からアプリケーションにアクセスでき、編集後に保存すればEvernoteに反映されるので時間短縮にもなります。

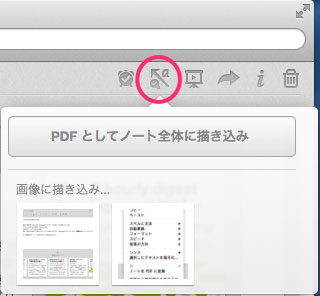
Skitchでの画像編集はコンテキストメニューの他に、ノート右上のアイコンから画像を選択する方法があります。(ノート全体への描き込みしかできないと思ってました。)

これからは、iPhotoの写真なども直接Evernoteにドラッグ&ドロップして “Evernote上で編集” がよさそうです。
コンテキストメニューからスクリーンショットで楽々
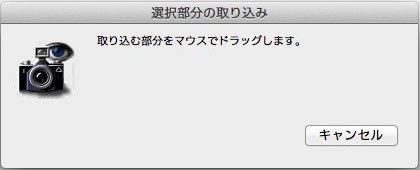
ノート上でコンテキストメニューを表示させると、[画面から選択部分を取り込む] というコマンドがあります。
マウスドラッグでスクリーンショットが撮れて、カーソルのある位置に挿入されます。他で用意したスクリーンショットを挿入しなくても済み、手間が省けます。


関連するノートの表示がヒントになりそう
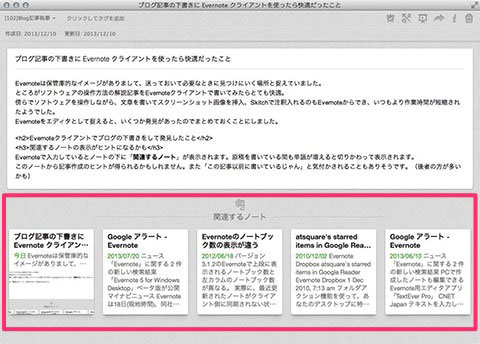
Evernoteで入力しているとノートの下に「関連するノート」が表示されます。原稿を書いている間も単語が増えることで表示が変わることもあるようです。
このノートから記事のヒントが得られるかも。また「この記事以前に書いているじゃん」と気付かされることもありそうです。

最終チェックはプレゼンテーションモード
プレゼンテーションモードにすると全画面で大きな文字で読めますので、誤字や脱字の発見が楽です。
スペースキーを使って読み進めながら確認します。ナイトモードなどがあって夜間はこちらも試してみたいと思います。

最後に
ブログエディタではないものの、画像を挿入することが多い記事ですと、テキスト+画像を同時に確認しつつ Evernoteからアプリケーションの編集画面を呼び出せて作業が捗ります。一時的にファイルをデスクトップに置いて…などしなくて済むのは快適度アップです。
エクスポート機能で、ノートをHTMLで取り出したり、画像のみエクスポートできるのもWordPressにアップロードするときに役立ちます。
思えば “保管場所” なわけですから、何でも放り込んでおいて Evernoteで処理して出力するのは特別なことではないのかもしれません。
プレミアムアカウントの価値を再認識する機会にもなりました。