WordPress用のブログエディタ PixelPumperをダウンロードしてみました。
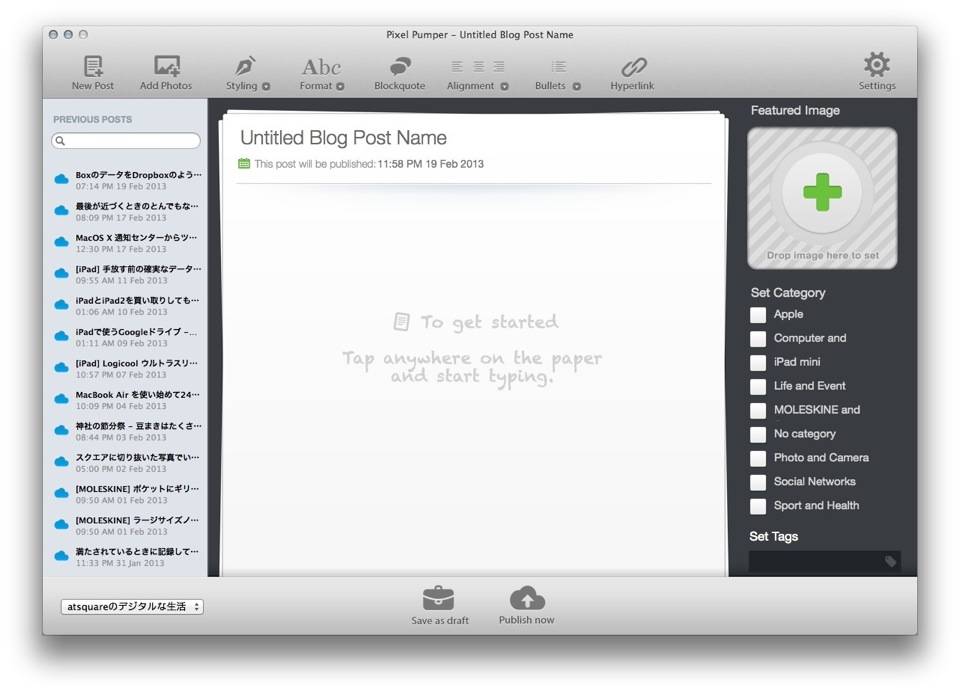
初回の起動で、WordPressのログイン設定を行って表示された画面です。

至ってシンプルで美しさを感じます。ボタン類も必要最小限ですっきり。使い方に悩むことはないでしょう。文章を書くことに集中できそうなレイアウトだと思います。
ドラフトがサイトに反映されないようなので、投稿後に変更が必要なこともありそうですがMacから気軽に投稿できそうなので、機会をみて使おうと思いました。
この投稿を Pixel Pumperで書いていますが、とてもここち良いです。無料ですので、お試しになってみてはいかがでしょう。
では、Publish now をクリックします。無事に投稿できますように。
ここからはWord Pressにログインして追記しました。
投稿後に気がついたことや思ったこと
- スラッグを修正することができなかったので、パーマリンクに日本語が含まれている。
- ページソースは段落が divタグで区切りまくられている。
- 編集時には回り込みが解除されているように見えたが、投稿は解除されてなかった。(修正済)
- 続きを読む(more)は入れられないのかな?
- HTMLで編集できず、自分用のCSSが反映されないので文字サイズや行間が異なる。
ということで、ドラフトがサイトに反映されないのはかなり痛いと感じました。もっともそのような必要があるのなら、使うべきでは無いのかもしれませんね。
残念です。美しい画面に盛り上がったのですが…。
![]() PixelPumper 1.0(無料)
PixelPumper 1.0(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Vato Ventures – Stefan Williams(サイズ: 7.8 MB)
