10月15日に川崎市のホームページがリニューアルされました。川崎市民としては嬉しい話題です。
閲覧していると明朝体の書体が気になりました。これは利用しているブラウザが Safari (6.0.1) だからです。ブラウザをChromeからSafariに乗り換えつつあり、改めてSafariの標準フォントが明朝体だと思い出しました。
※ CSSファイルでゴシック書体を指定しているサイトでは、Safariでもゴシック体で表示されます。(念為)
スタイルシートで書体を変更する
フォントはゴシック体が好みですが、SafariはChromeのように書体を選ぶ設定画面が見あたりません。
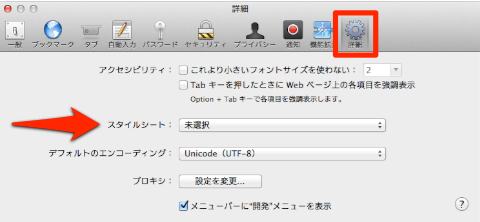
Safariの環境設定 – [詳細] を見ると、スタイルシートを指定する項目があります。スタイルシートで書体を指定すればゴシック体で表示できそうです。

スタイルシートを作る
指定するフォントを調べる
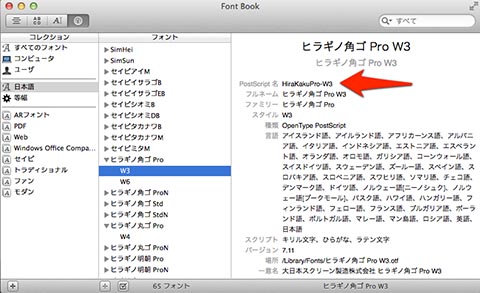
アプリケーションから、Font Book.app を起動するとフォントの一覧が表示されます。ヒラギノ角ゴシックPro W3を選択し、[プレビュー] – [フォント情報を表示] を選ぶと、フォントのPostScript名が表示されます。これをスタイルシートに記述します。

スタイルシートを書く
テキストエディタで以下を参考に記述して、CSSファイルとして保存します。
@charset "UTF-8";
body {
font-family: HiraKakuPro-W3;
}
ヒラギノ角ゴシックでなくても、コンピューターにインストールされている好みのフォントを指定して表示させることもできます。例えば、ヒラギノ丸ゴシック Pro W4ですと以下のようになります。
@charset "UTF-8";
body {
font-family: HiraMaruPro-W4;
}
英数字だけ別のフォントにして、sans-serif (ゴシック系フォント)を使う方法もあります。sans-serif ですとユーザー環境ごとに一致するゴシック系のフォントを表示してくれます。
@charset "UTF-8";
body {
font-family: Helvetica-Light, sans-serif;
}
スタイルシートとして保存する
最後にご紹介した Helvetica-Lightとsans-serif の組み合わせを browse.cssという名前(cssファイルなら名前は何でも良い)をつけて保存しました。Dropboxのフォルダに保存すれば、他のコンピュータでも使えるでしょう。
Safariに設定する
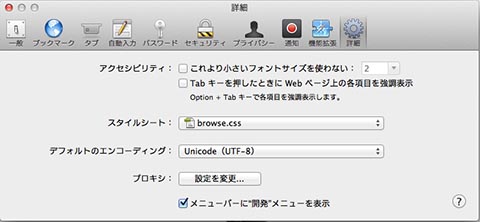
先ほど確認した Safariの環境設定 – [詳細]を開いて、スタイルシートのドロップダウンリストから browse.css を指定して作業完了です。

サイト側で明朝体を指定していなければ、Safariでもゴシック体で表示されるようになりました。
ゴシック体で川崎市のページを快適に閲覧しています。